TalentVine 是澳大利亚的一家互联网平台公司,其线上应用软件为雇主和猎头提供平台,帮助雇主寻找优质、适合且有价格竞争力的猎头,迅速完成招聘需求。同时也为优秀的猎头们提供工作机会。
截止2019年,平台拥有超过500位认证猎头注册使用,他们来自澳大利亚各猎头公司或独立猎头。雇主用户包括政府机构、大型企业以及中小型公司,例如昆士兰州州政府、阳光海岸市市政府、EY公司(安永会计师事务所)、BCG公司(波士顿咨询公司)、BDO会计师事务所、OPTUS电信公司等。
随着用户增多和设计趋势的改变,TalentVine线上应用软件在2018年时的用户界面及用户体验设计需要进行重新设计,我在2018年10月加入TalentVine,主要负责该重设计项目。本页将展示我在职期间完成的工作成果,由于涉及商业作品展示,部分界面、内容和设计会被更改或隐藏,本页将展示雇主界面的 UI/UX 设计。

“ Fan 通过实习进⼊了 TalentVine 并且迅速地成为了我们专门的 UI/UX 设计师,我们看到了他在这⼀领域的潜⼒。
Fan 在 TalentVine ⼯作期间,展示和证明了他在UI/UX 设计师这个职位上的能⼒。并且在当我们需要他做平⾯设计师的⼯作时,他也能展示出来相应的能⼒。
Fan 在 TalentVine ⼯作期间的成就之⼀是他从我们旧的 Angular 系统和旧版的界⾯中组合不同的模块来重新设计了我们现在以 React 系统为基础的新的、优化过的软件⽤户界⾯。”

工作岗位:
UI/UX Designer & Graphics Designer
工作成就:
共产出100+页平台改版UI图,提升了雇主 & 猎头界面和优化用户体验。
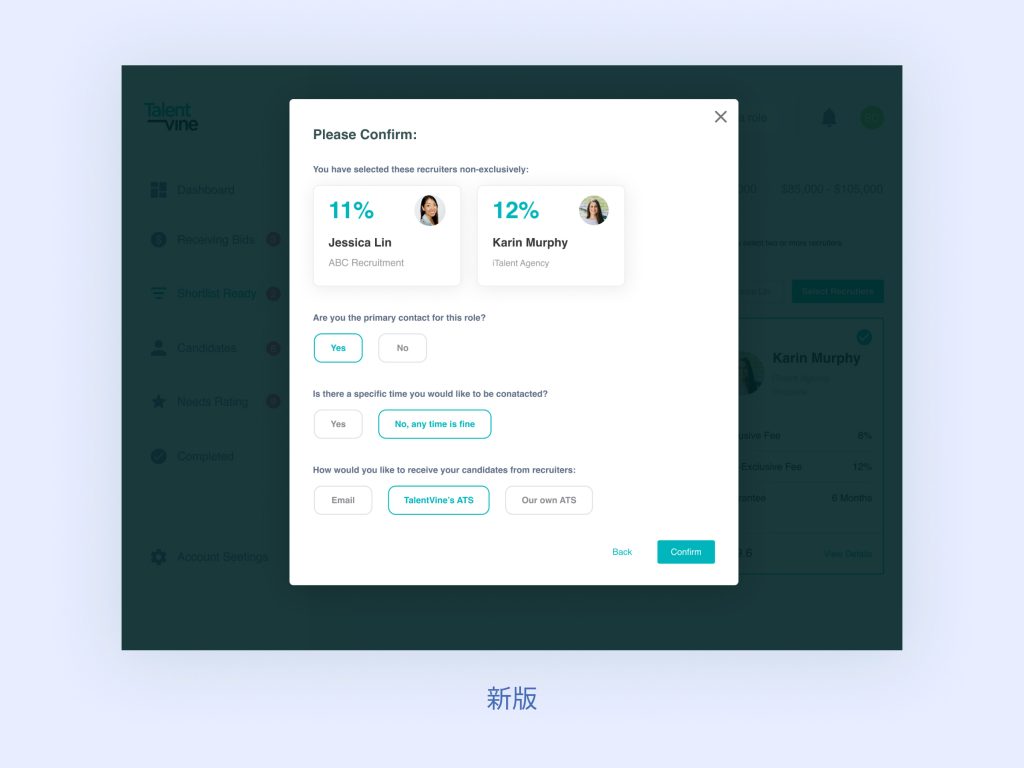
创建了公司的第一个用户群组:TalentVine LinkedIn User Feedback Group。通过该渠道的用户反馈,迅速做出反应,增改10+个功能,满足用户需求,提高用户对平台的满意度。例如:多名来自大型企业的雇主用户表示他们倾向与小型猎头中介合作,以表达其企业乐于帮助小型企业成长的善意和形象。在发现这一用户喜好和请求后,在经过与产品经理的确认后,我迅速对“选择猎头”界面加入新的设计,为页面中的小型猎头中介进行标注。
提供宣传、广告、社交媒体需要的设计, LinkedIn广告设计图、Google Display Ads广告图、Instagram 广告展示图、2019年澳大利亚人力资源展会使用的Banner、宣传手册等物料设计。
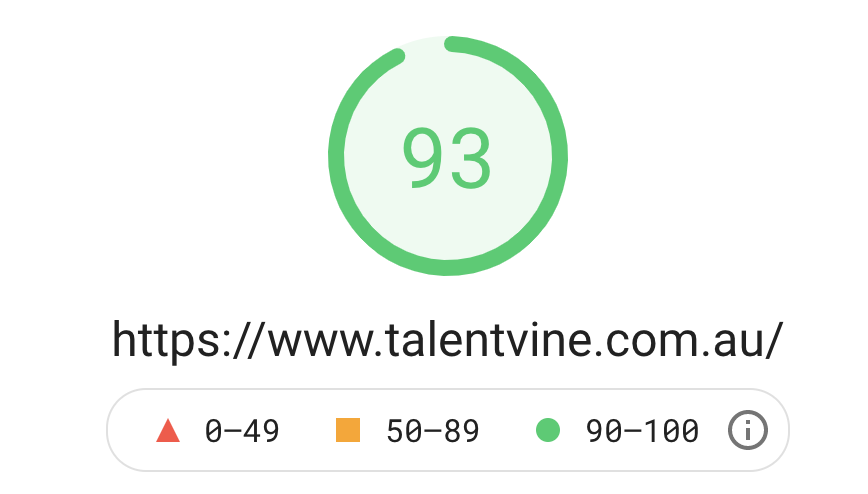
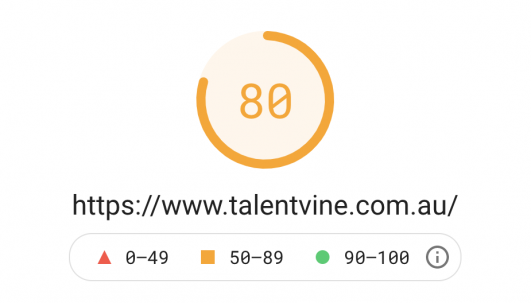
独立负责SEO项目,优化成果:我将公司官网的 Google PageSpeed Index (谷歌网页速度指数)得分从60+分提升至90+分。官网共50+网页进行SEO优化后全部通过 SEO 分数检测工具打分为最高级别 – GOOD。网站在重要关键词如 Australia Recruitment Marketplace、 Recruiting in Australia 等Google 搜素结果页均排在首页前5位。
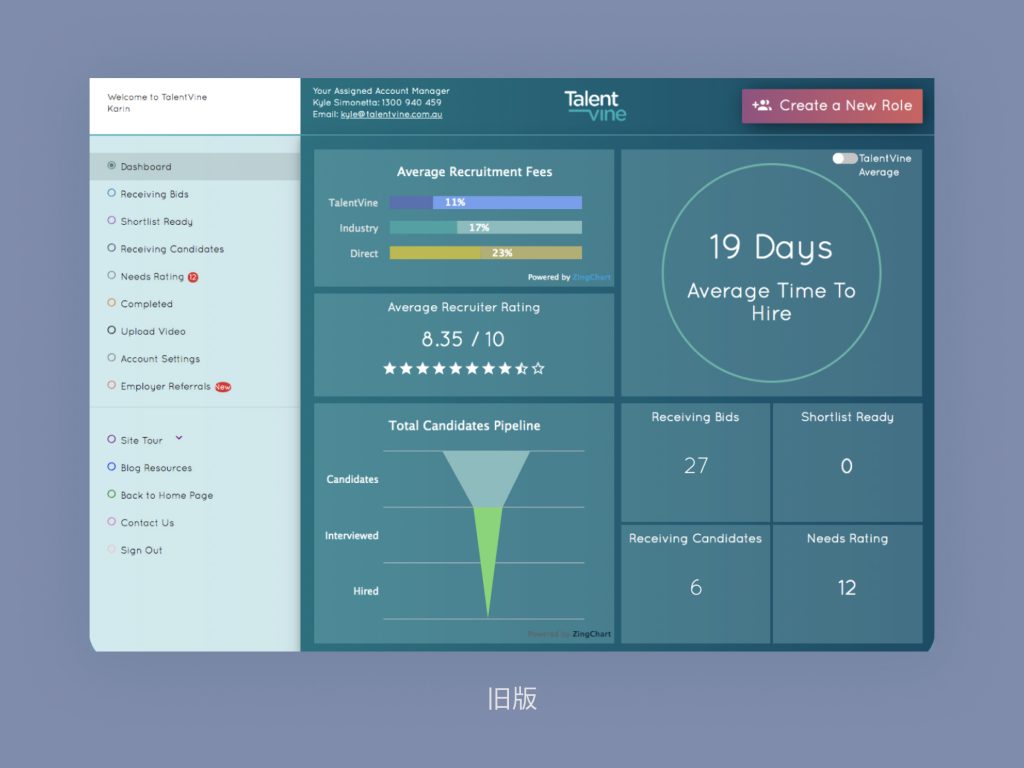
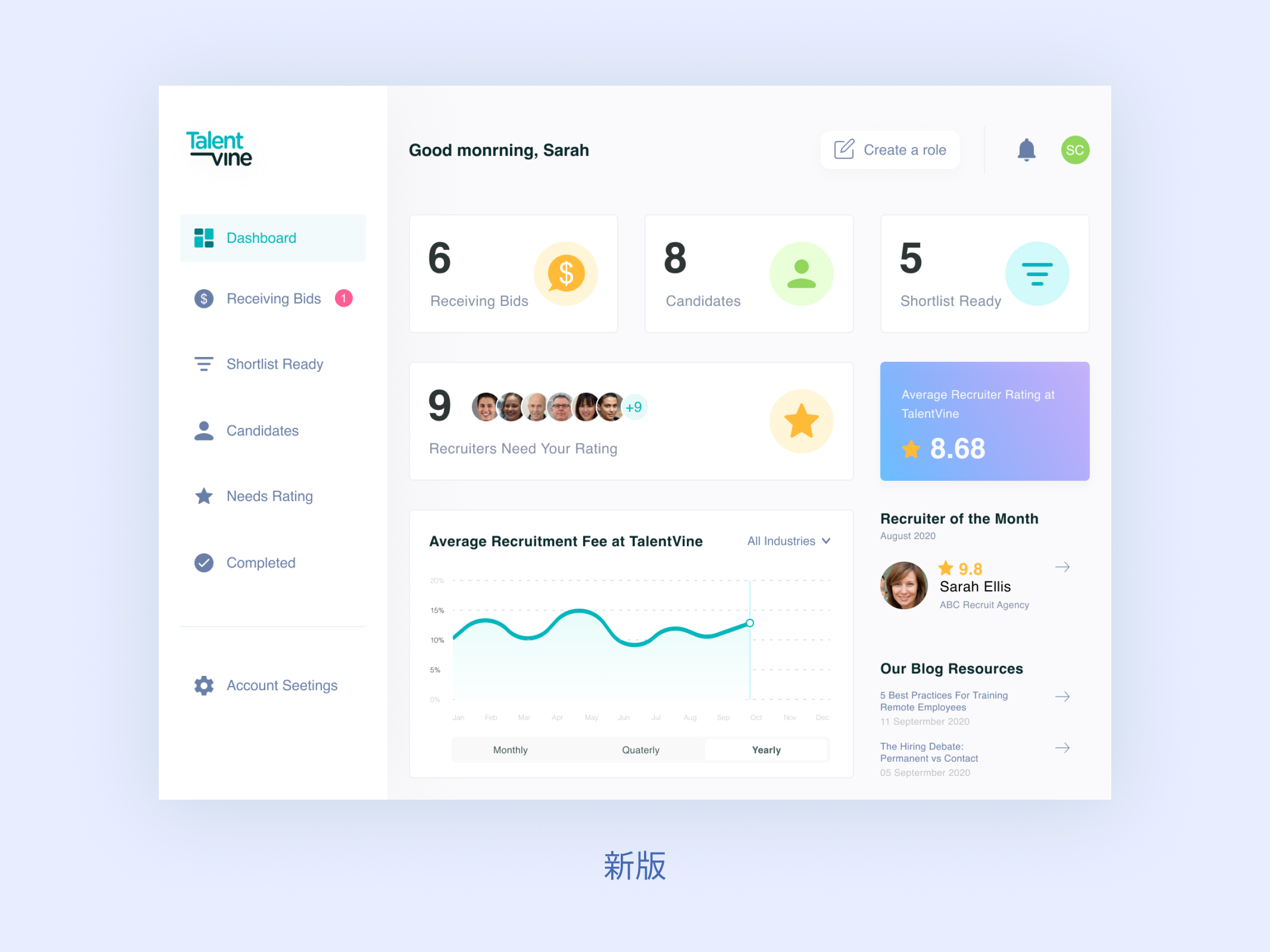
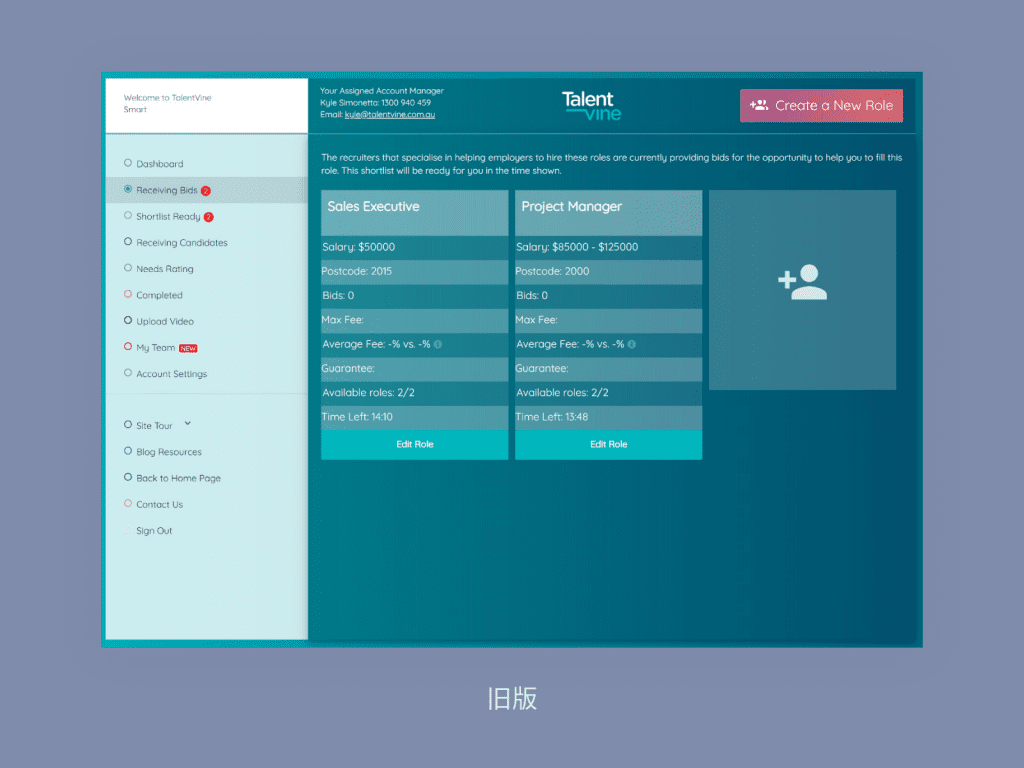
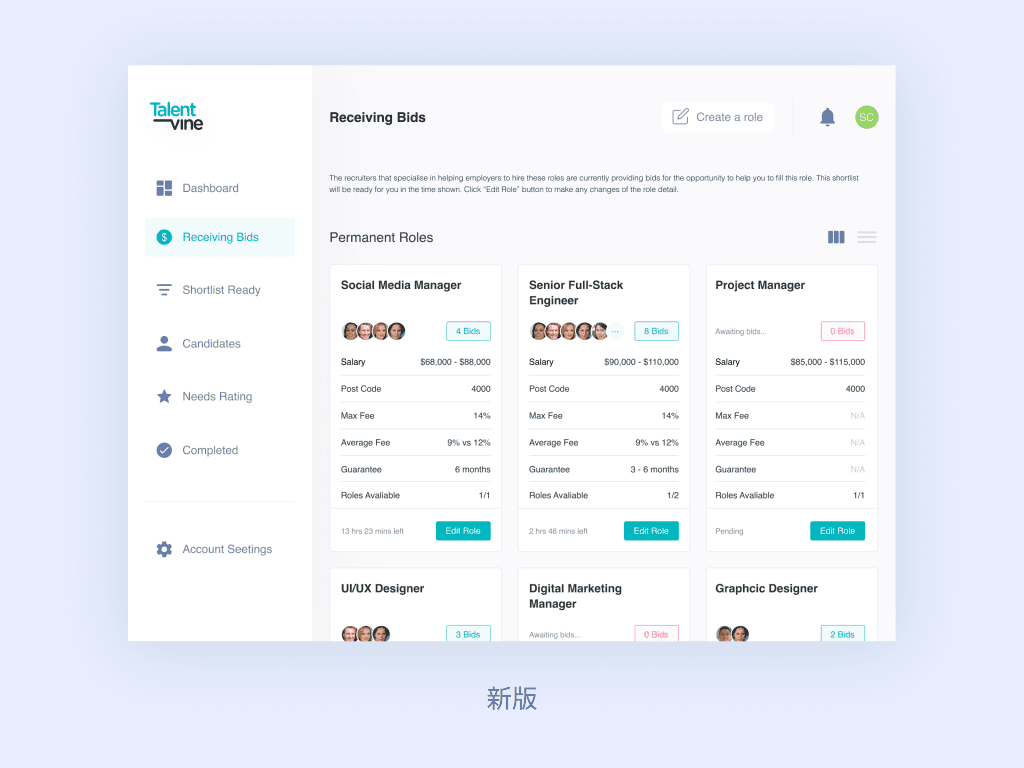
这次用户界面重新设计中,最大的改变是背景色从大面积沉重的蓝绿色变成了简洁明快的白色、浅灰色;
在旧版中,品牌色 ▇ #OOB6BD 较难从背景色中脱颖而出。在新版UI中,品牌色 ▇ 可以轻松的在白色背景中起到高光的效果。
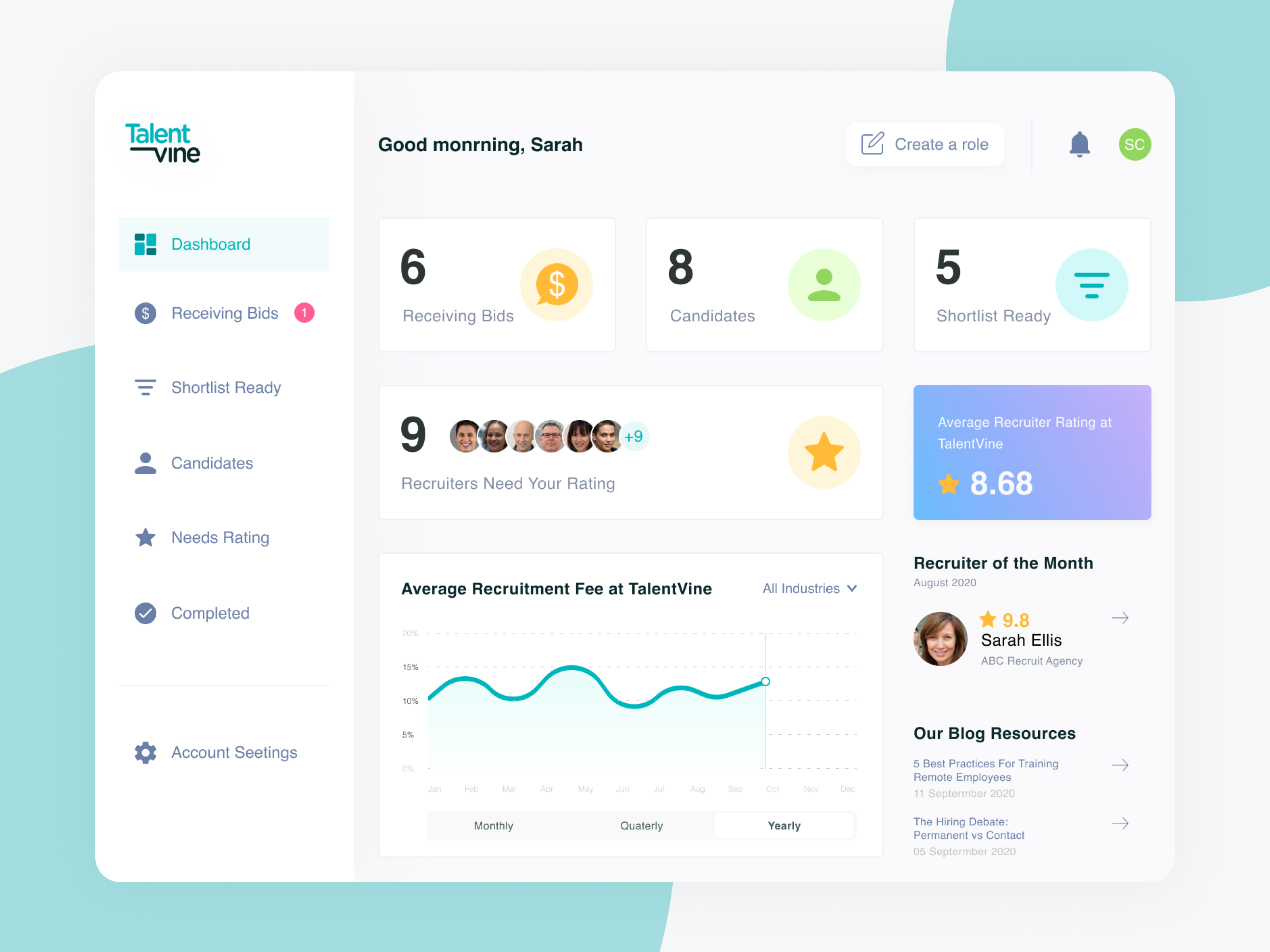
Dashboard [ 主页/个人面板 ]


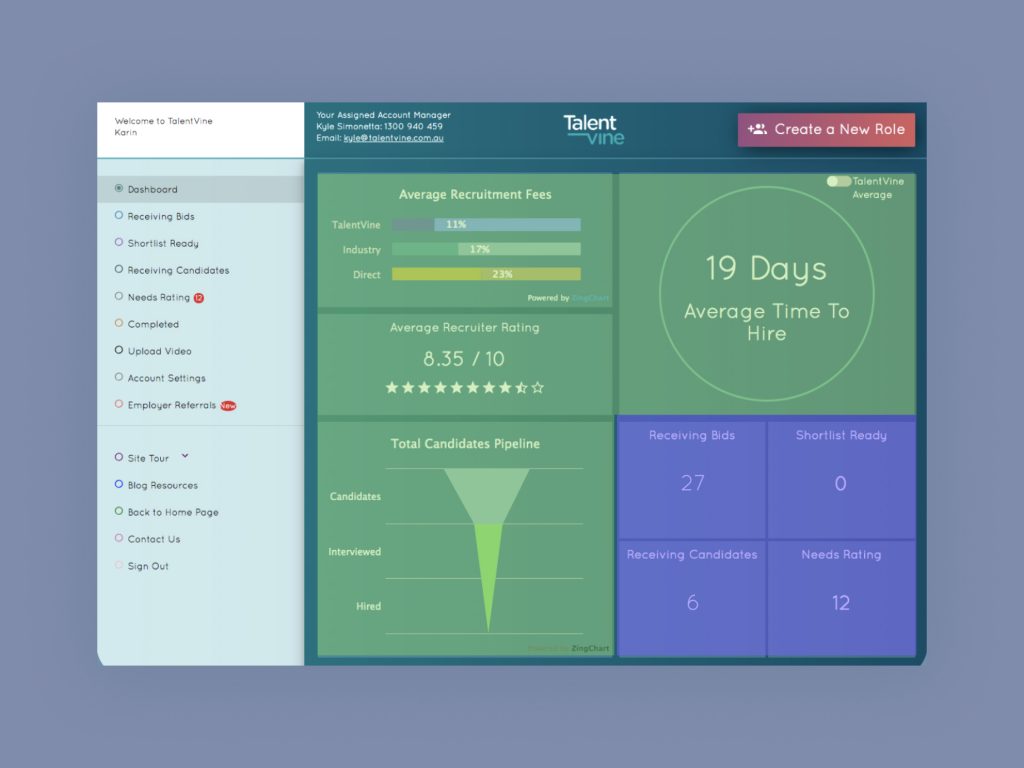
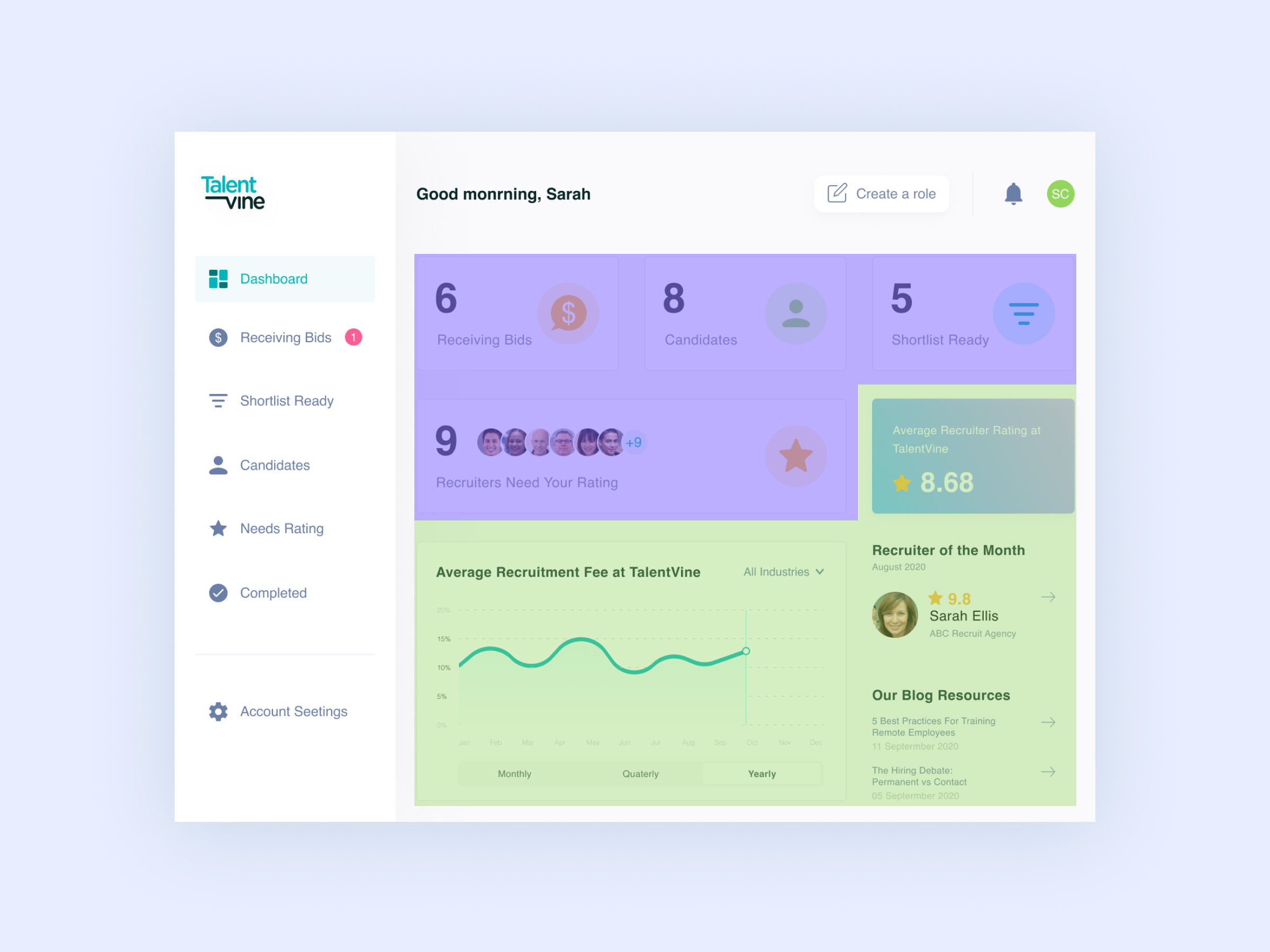
区域位置改动


把用户个人任务模块(紫色区域)从界面右下角移至上方顶端区域,其他信息、数据等展示型模块(绿色区域)移动到下方,改动原因:
1、 个人任务为雇主用户进入此应用界面首先需要重视的地方,雇主需要及时完成相应的个人任务来推动招聘流程,例如查看收到的猎头报价、选择猎头等。改动后用户会首先看到自己需要完成的任务,增加完成任务的迫切感;
2、展示型信息更新频率较慢,例如平台中的平均招聘费用、平均猎头评分都需要至少按照月份数据进行更新。长期不变的内容和数据大概率会使用户对该页面产生乏味感;
3、在右下方新增更新频率稍快的 Blog 模块,公司的博客会在 1-2 周内进行更新,发布新的文章;每月会发布“Recruiter of the Month (当月最佳猎头)”。博客文章已成为 TalentVine 引导用户正确使用产品功能的主要渠道之一,增添此模块能提高文章被现有用户浏览的机率和次数。
Receiving Bids [ 收到猎头报价 ]
在雇主用户发布一条招聘信息后,该招聘信息会呈现在此页面。在24小时内接收来自平台猎头的竞价,同时也可以通过点击 “Edit Bids” 来编辑招聘信息。


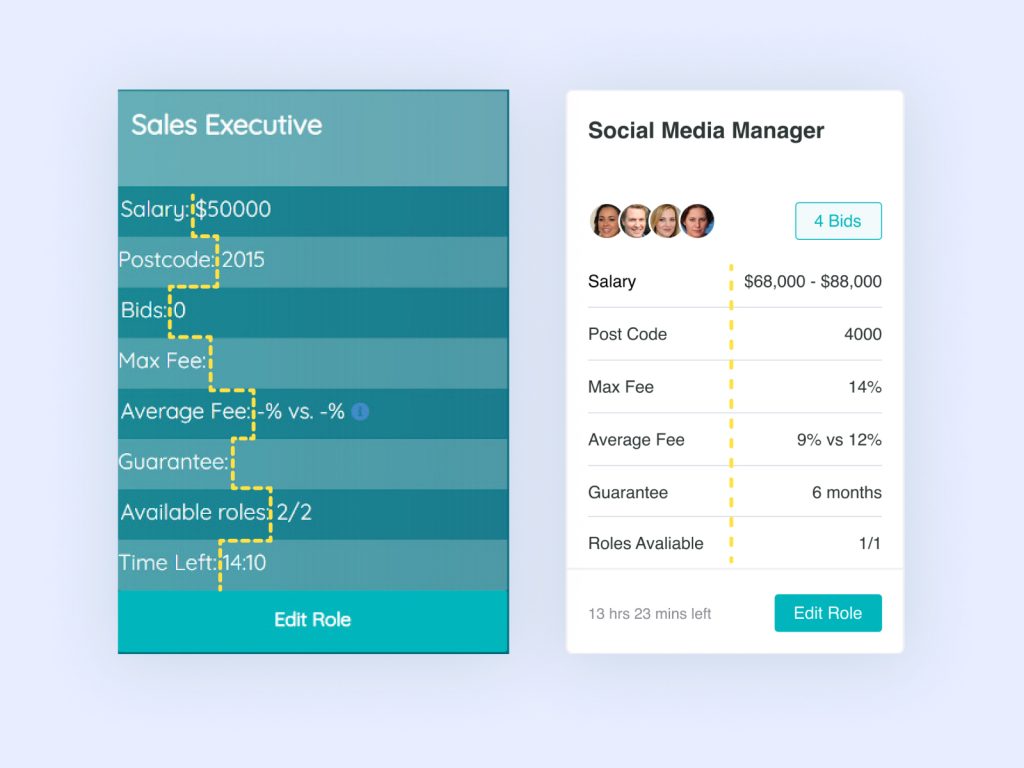
卡片优化

1、将内容名称与其对应的信息划分为分别左对齐和右对齐;
2、视觉上将两个信息进行有效分离,减少用户浏览信息时的换行、找字的用时,增加易读性。

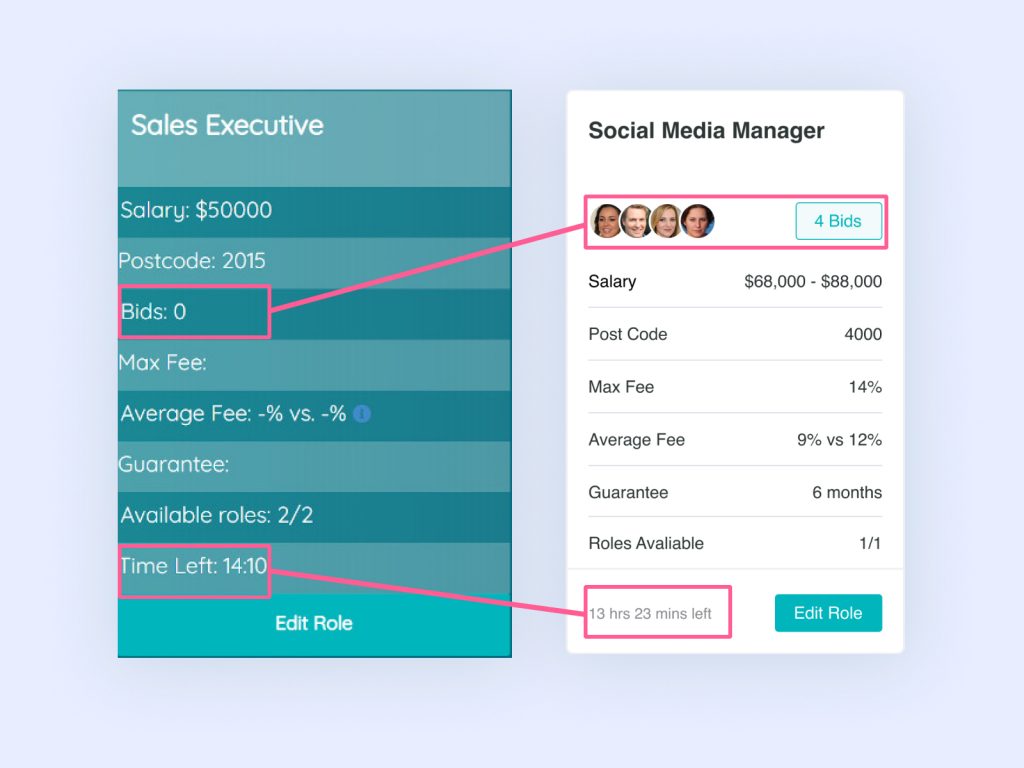
1、将该页面核心信息 [ 猎头竞价数 Bids ] 和 [ 接收竞价剩余时间 Time Left ] 进行单独排列,丰富卡片数据陈列结构的同时,方便用户查看;
2、增加竞价猎头头像;
3、增加时间单位 hrs & mins,原版本无时间单位会使用户疑惑。
浏览体验优化 - 增加列表浏览模式
在分析用户数据时,发现中型到大型企业通常会同时发布多个职位招聘,在此页面会一次性看到多个卡片,一个职位对应一张卡片,我们可以看到当超过三张卡片后,用户需要下滑页面来浏览剩余卡片信息。为了提高浏览效率,新版UI增添了新的浏览模式:列表。 如上视频所示,用户可以按照浏览习惯在卡片和列表模式切换。
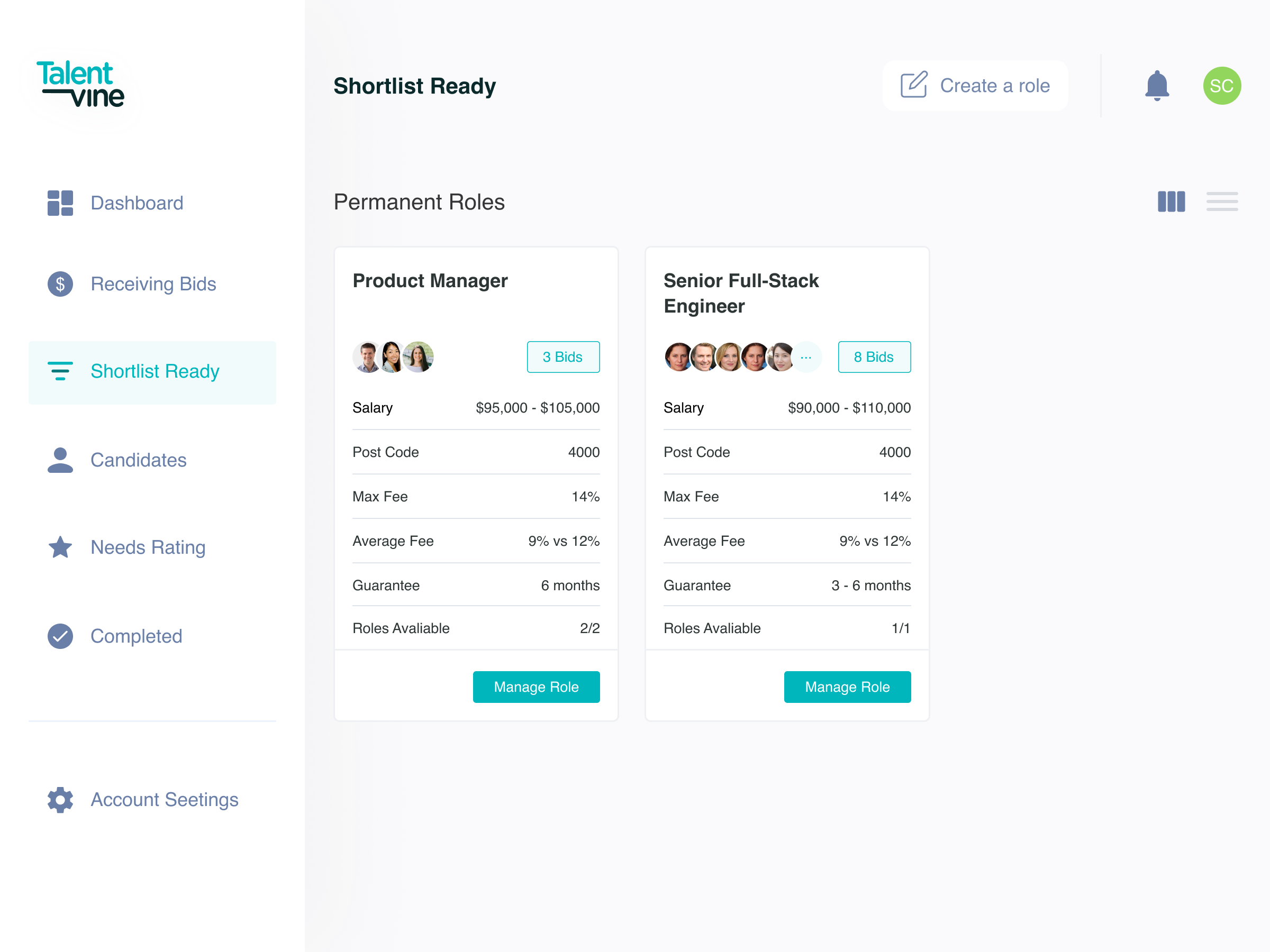
Shortlist Ready [ 准备筛选猎头竞价 ]
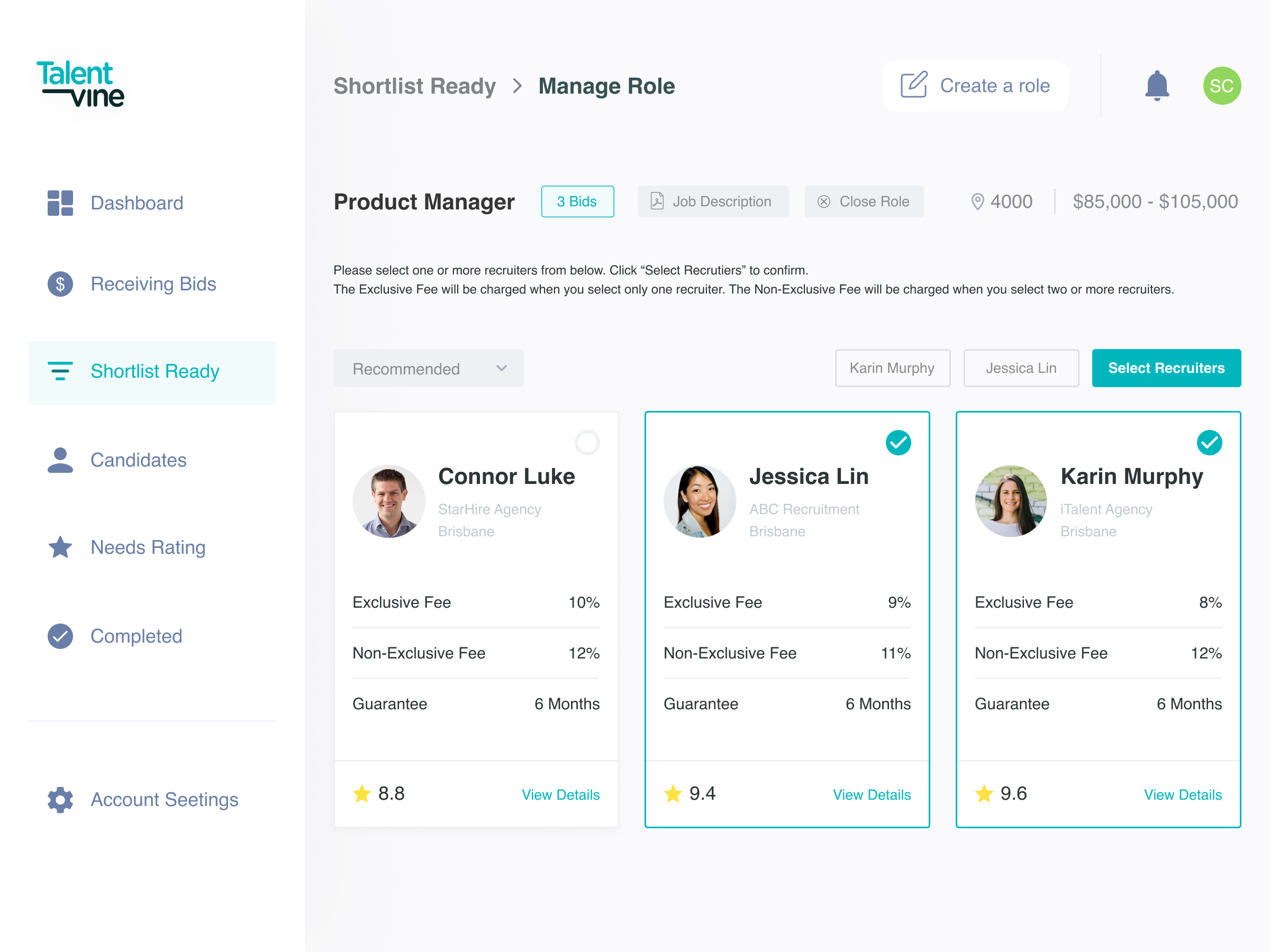
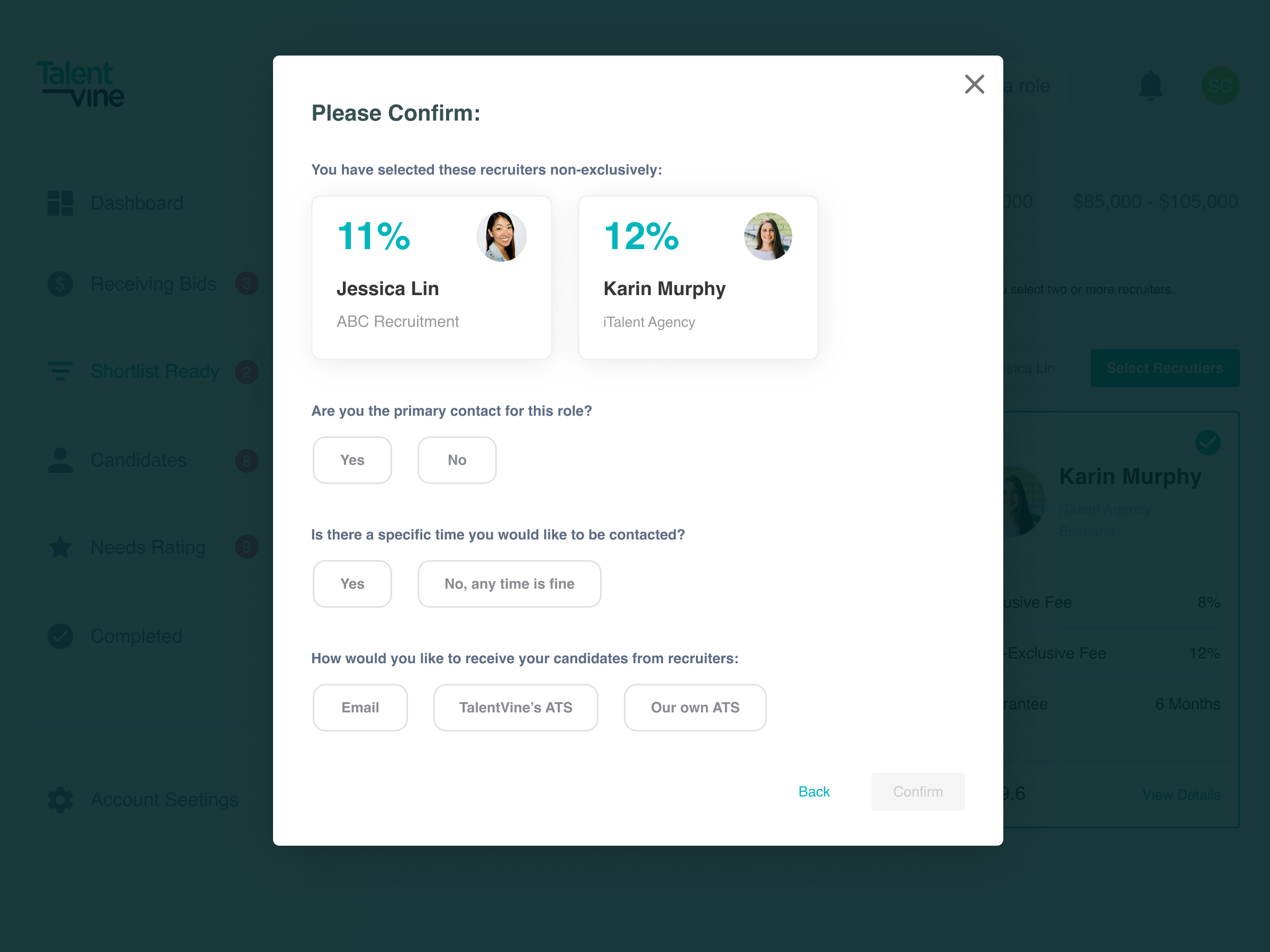
在招聘信息在24小时收到猎头竞价后,招聘信息和对应收到的猎头竞价信息会在此页面呈现,通过点击 “Manage Role” 查看该岗位的猎头竞价详情和猎头信息,从而选择想要合作的猎头。单选或多选猎头会产生不同的竞价费用。





[选择猎头] UX 流程 Prototype
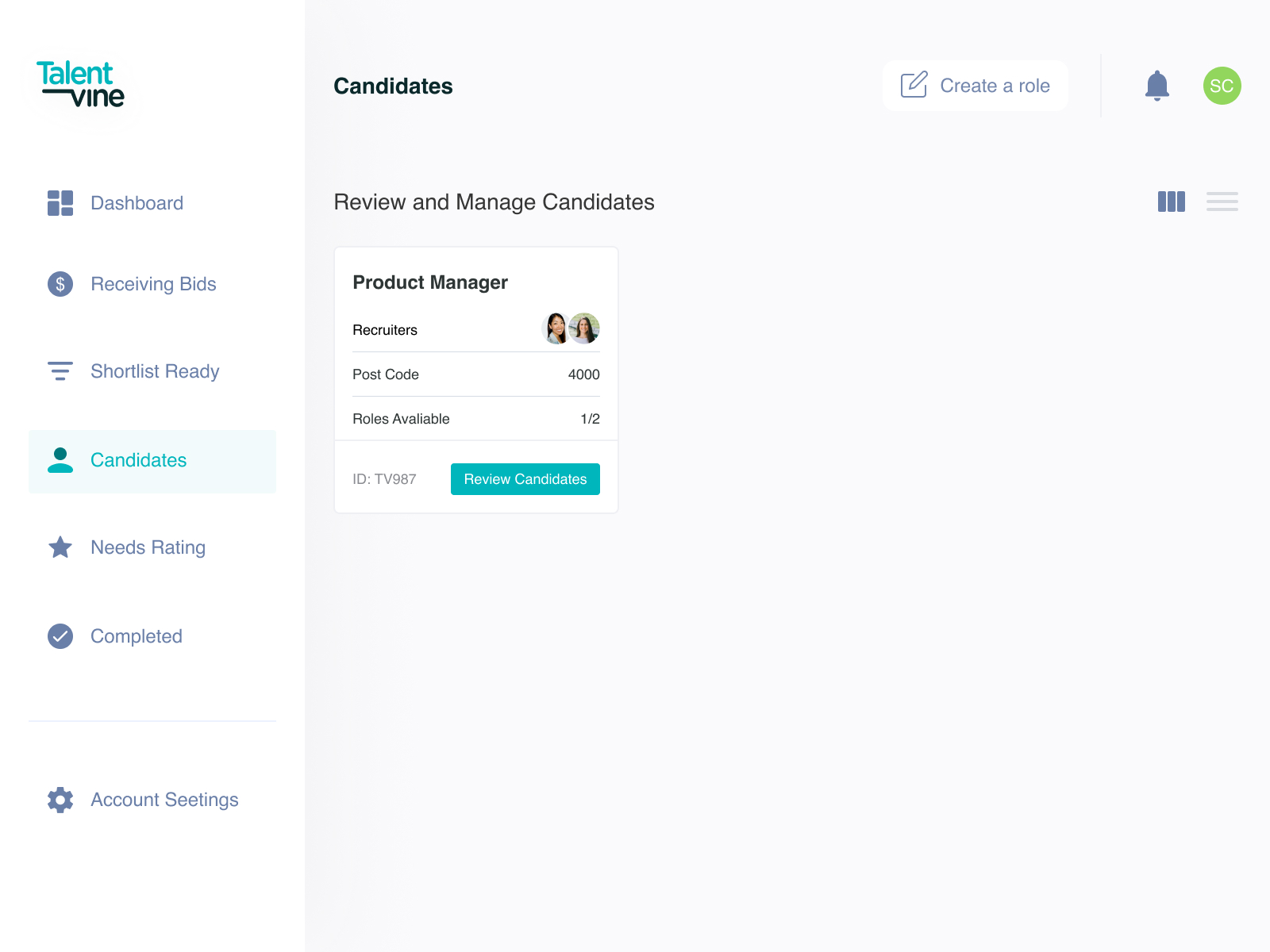
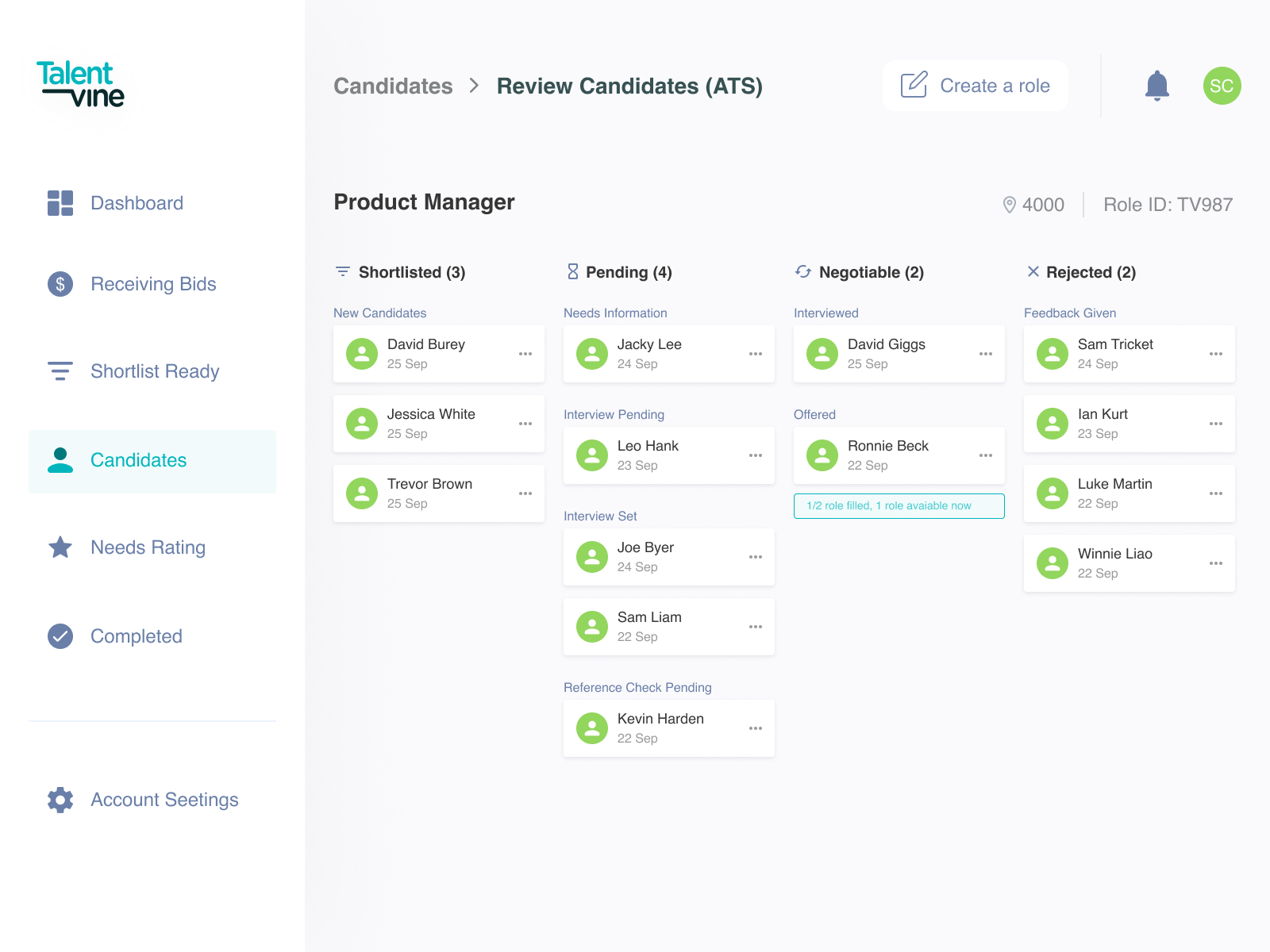
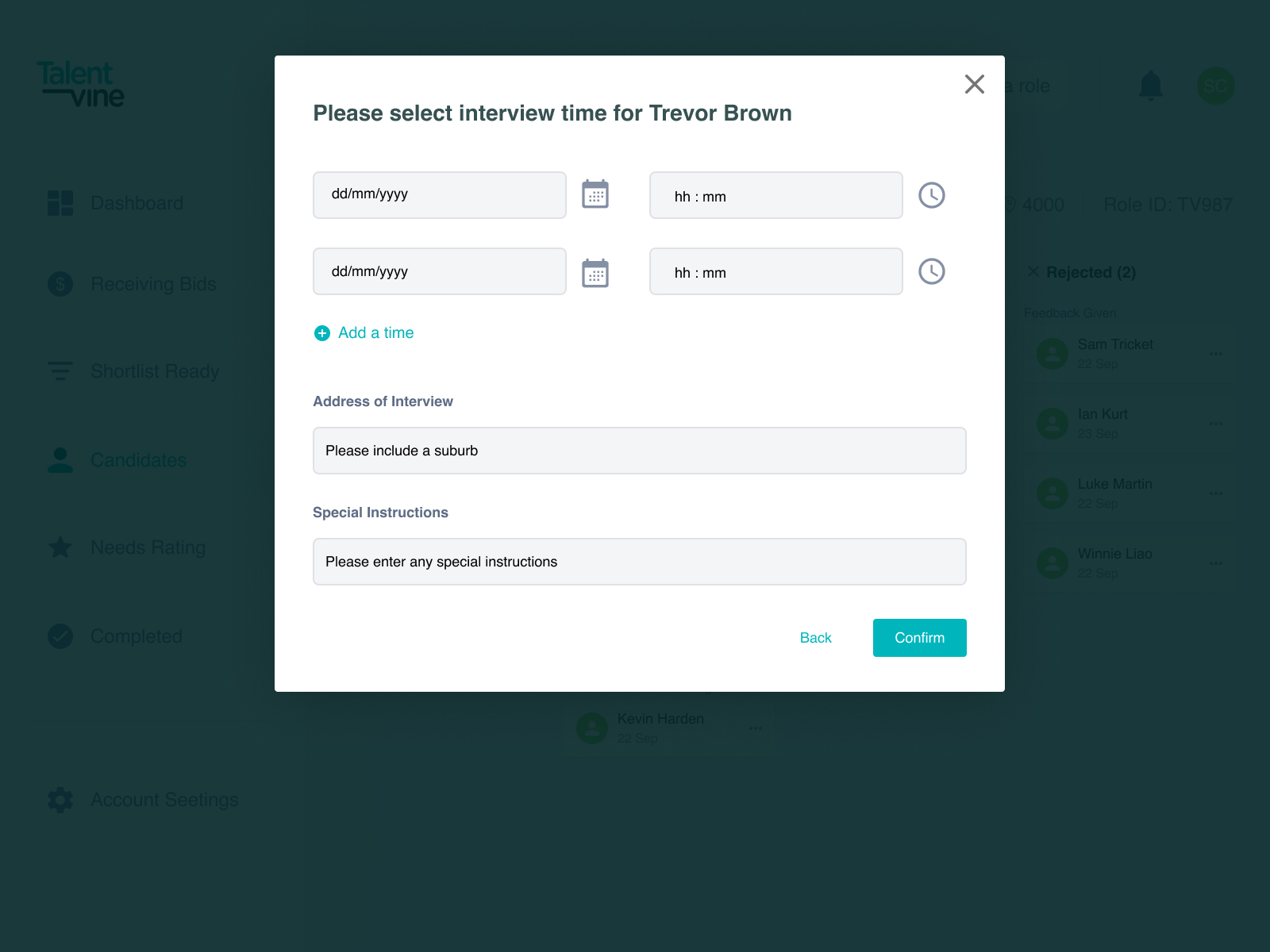
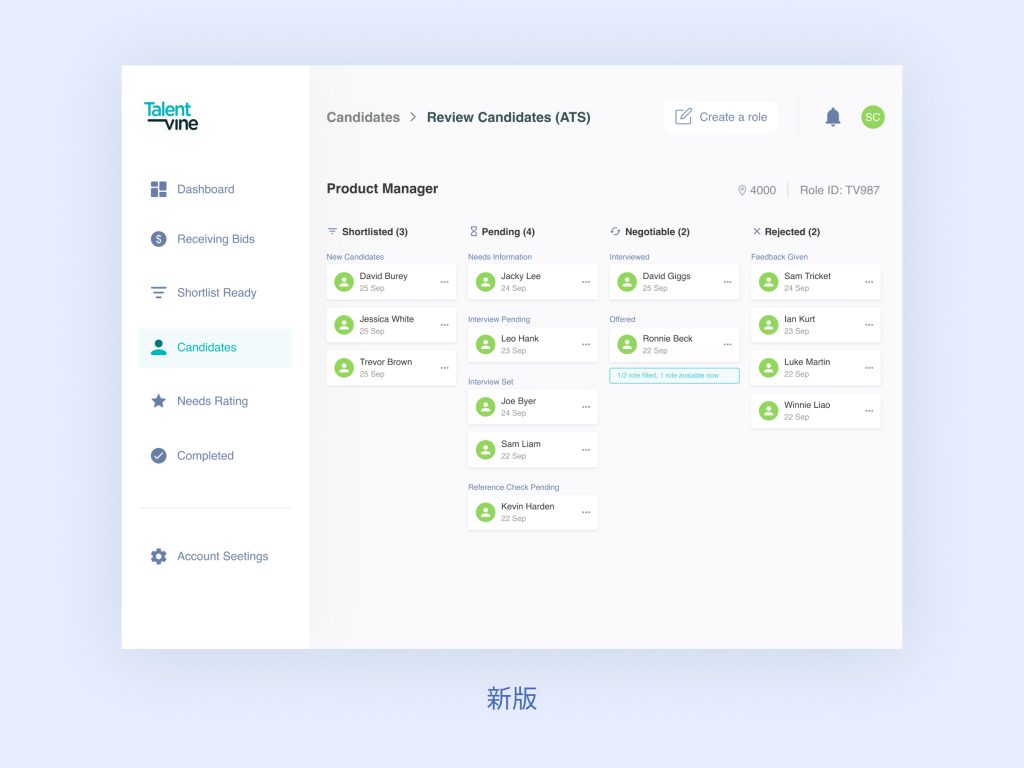
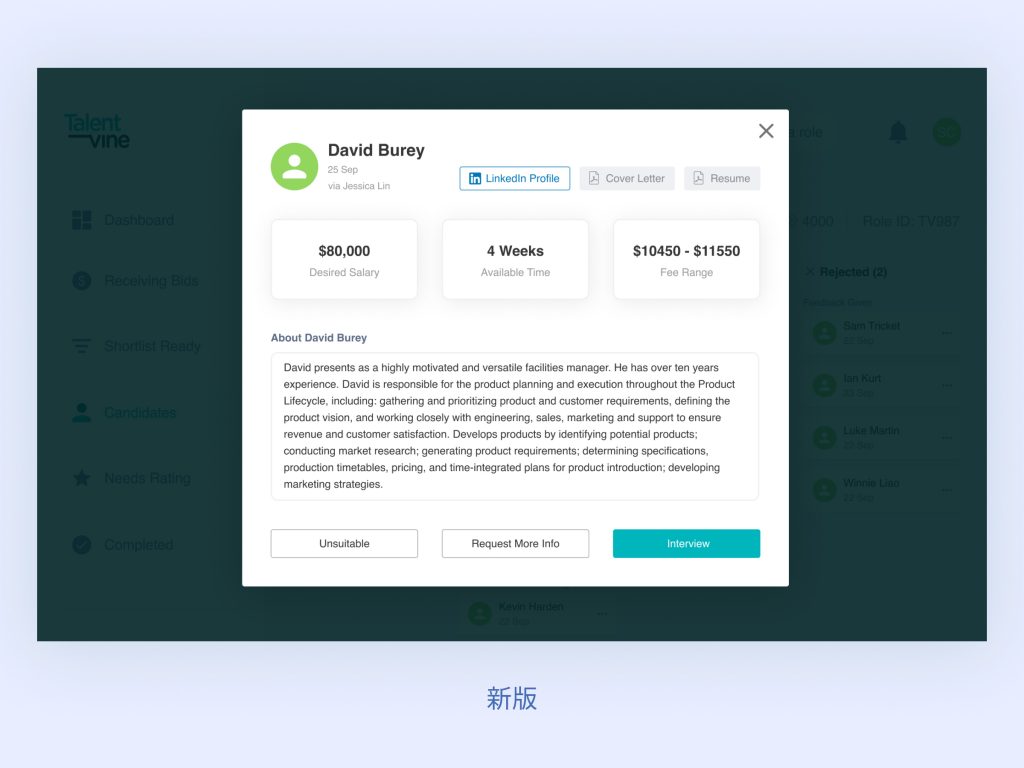
Receiving Candidates [ 收到的求职者 ]
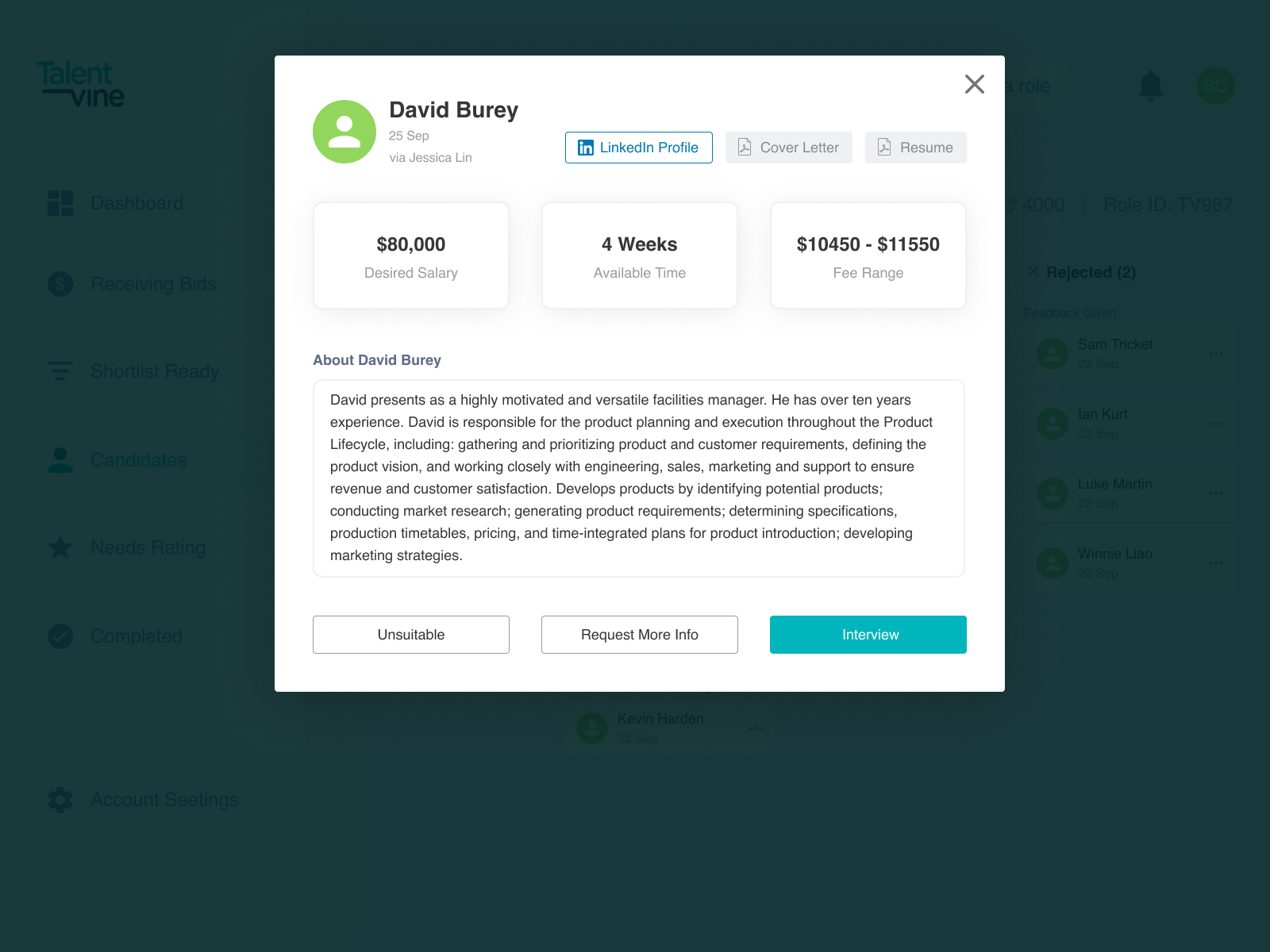
在上一步选择合作的猎头后,猎头会整理和发送合适的求职者信息到此页面,用户可以在此页面对求职者进行下一步操作:查看求职者简历、查看求职者期待薪资、请求面试、请求提供更多信息、拒绝求职者、发出Offer等。




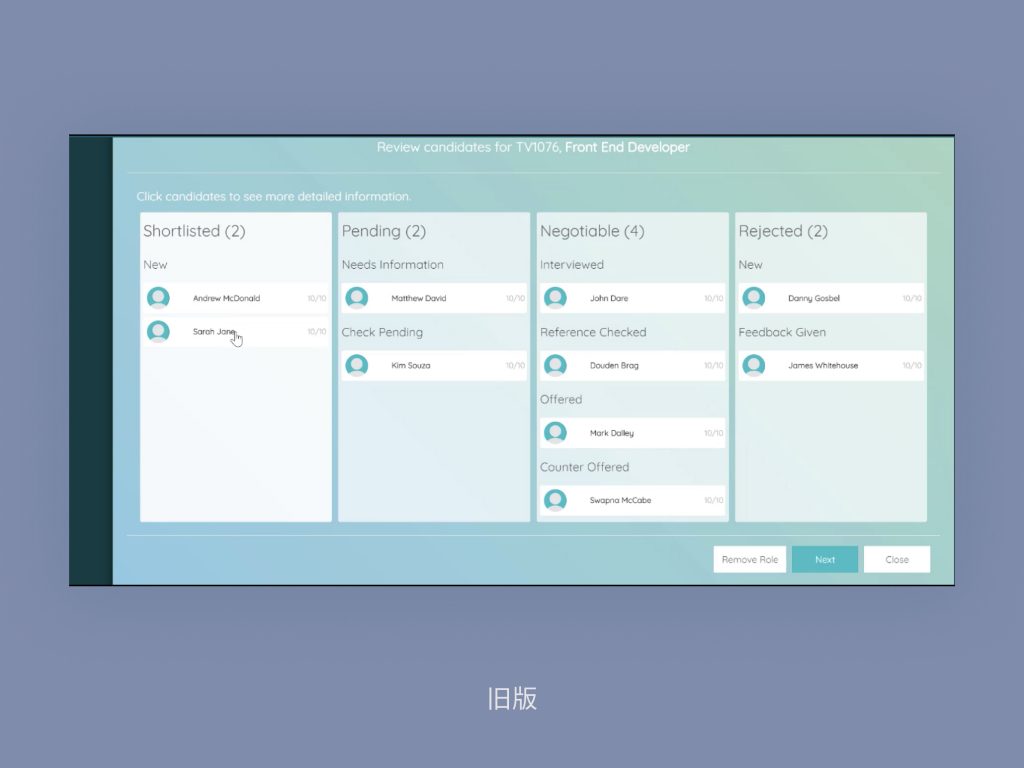
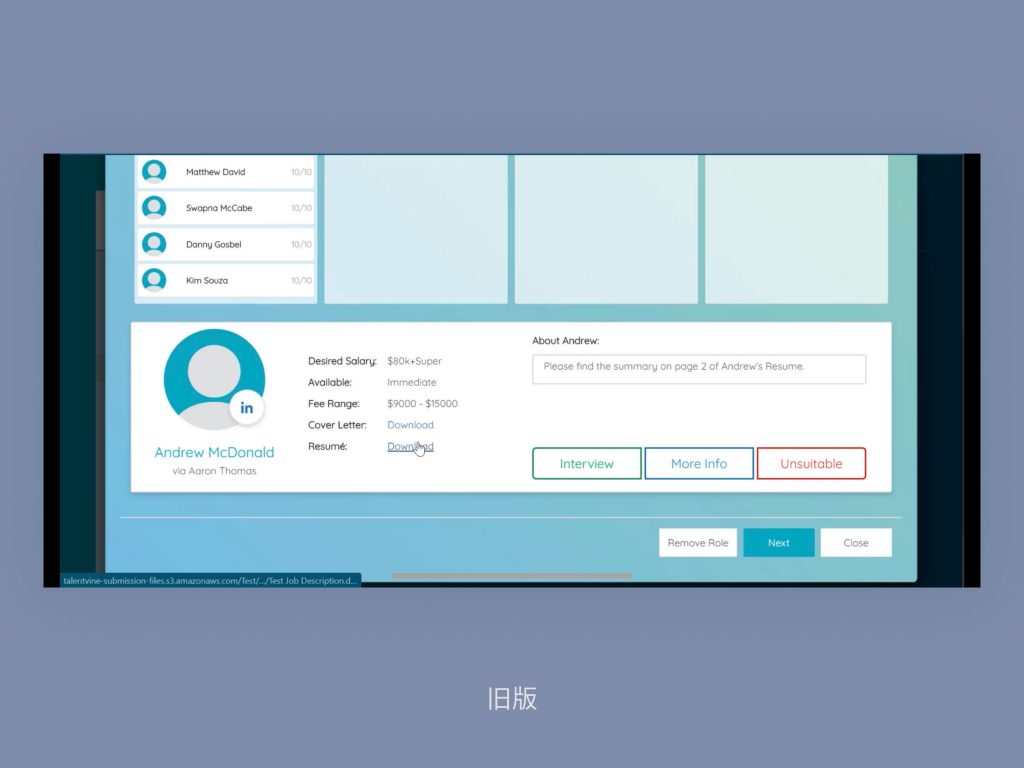
UI 设计对比






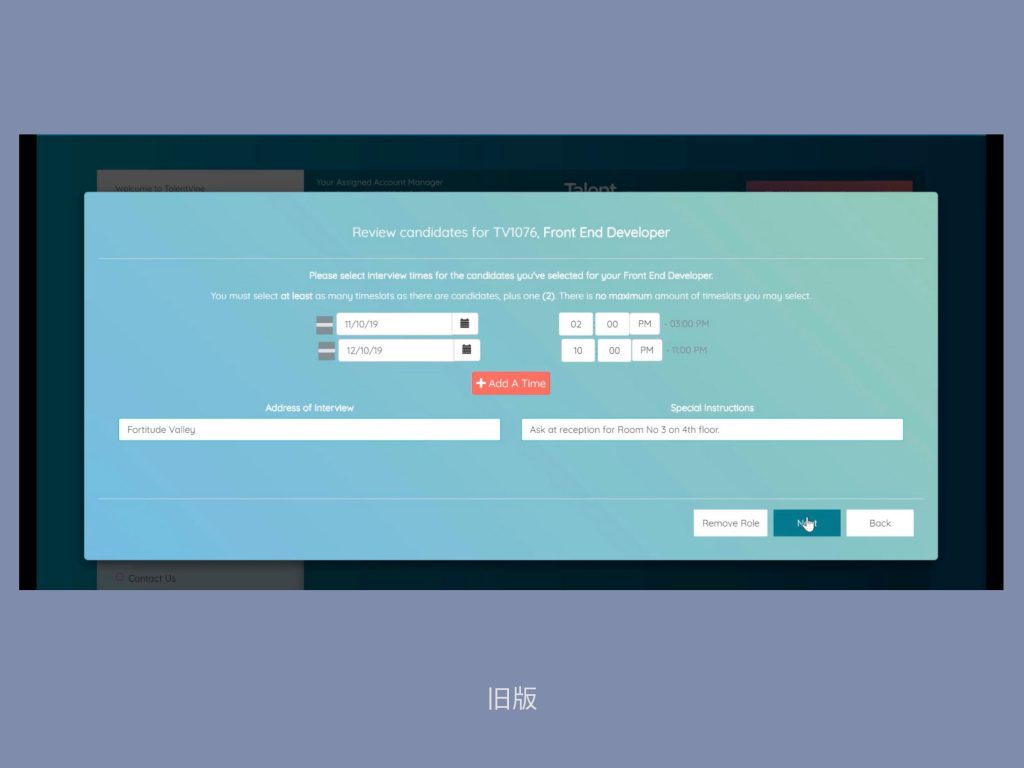
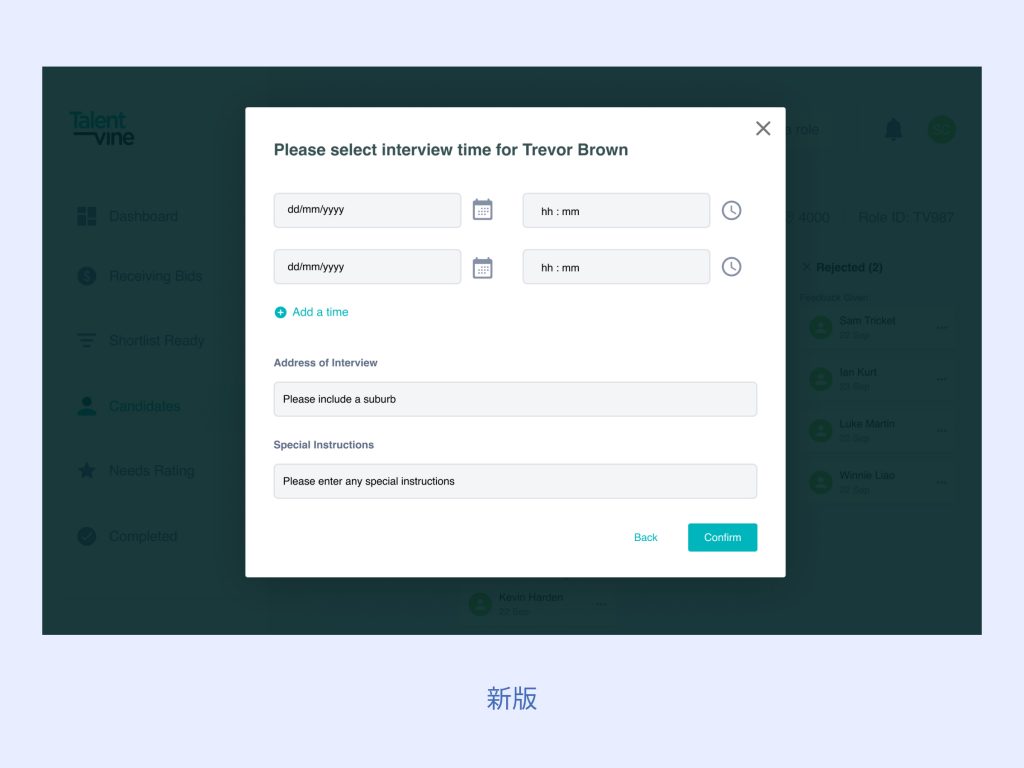
[选择想要面试的求职者] UX 流程 Prototype
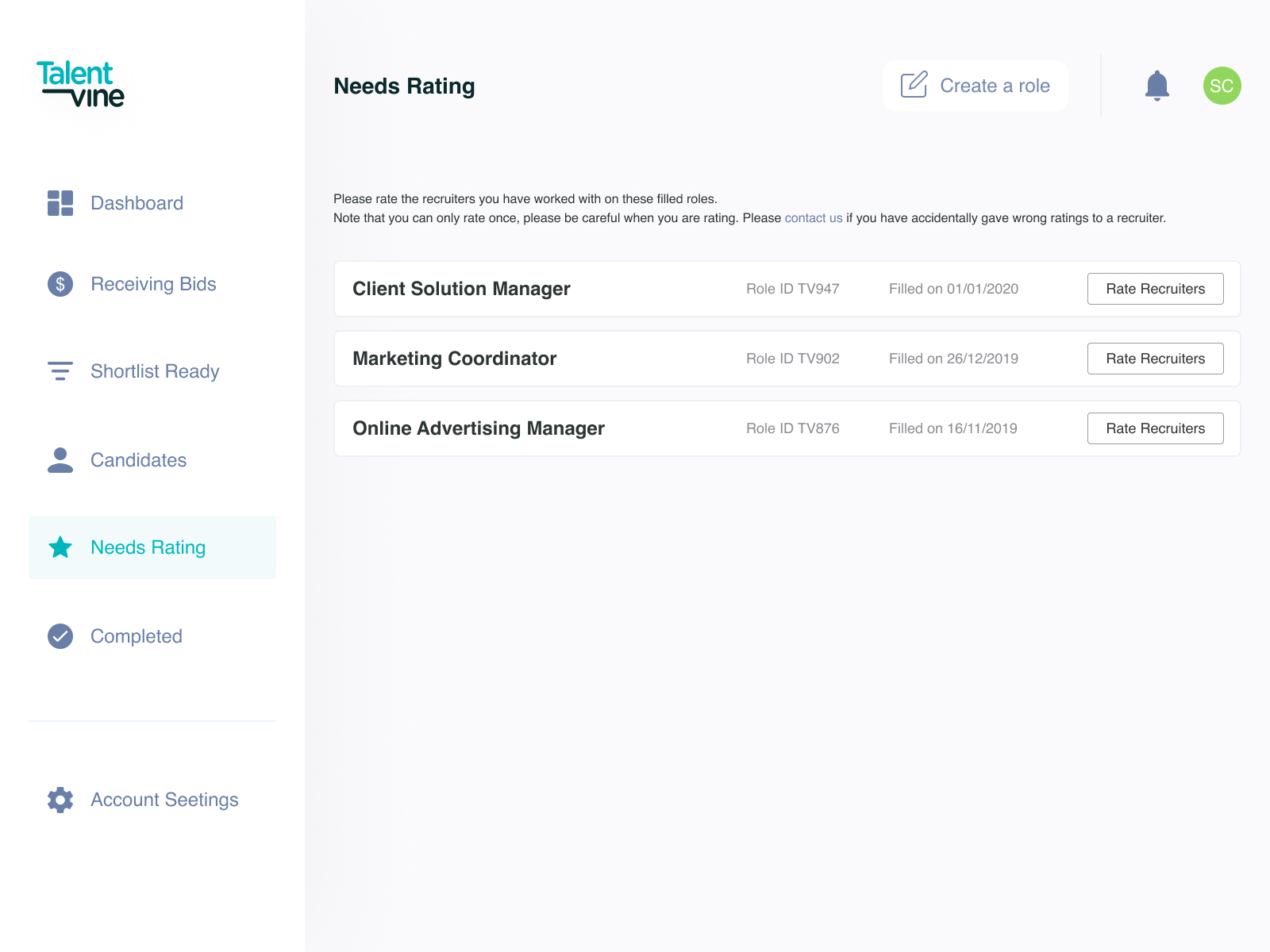
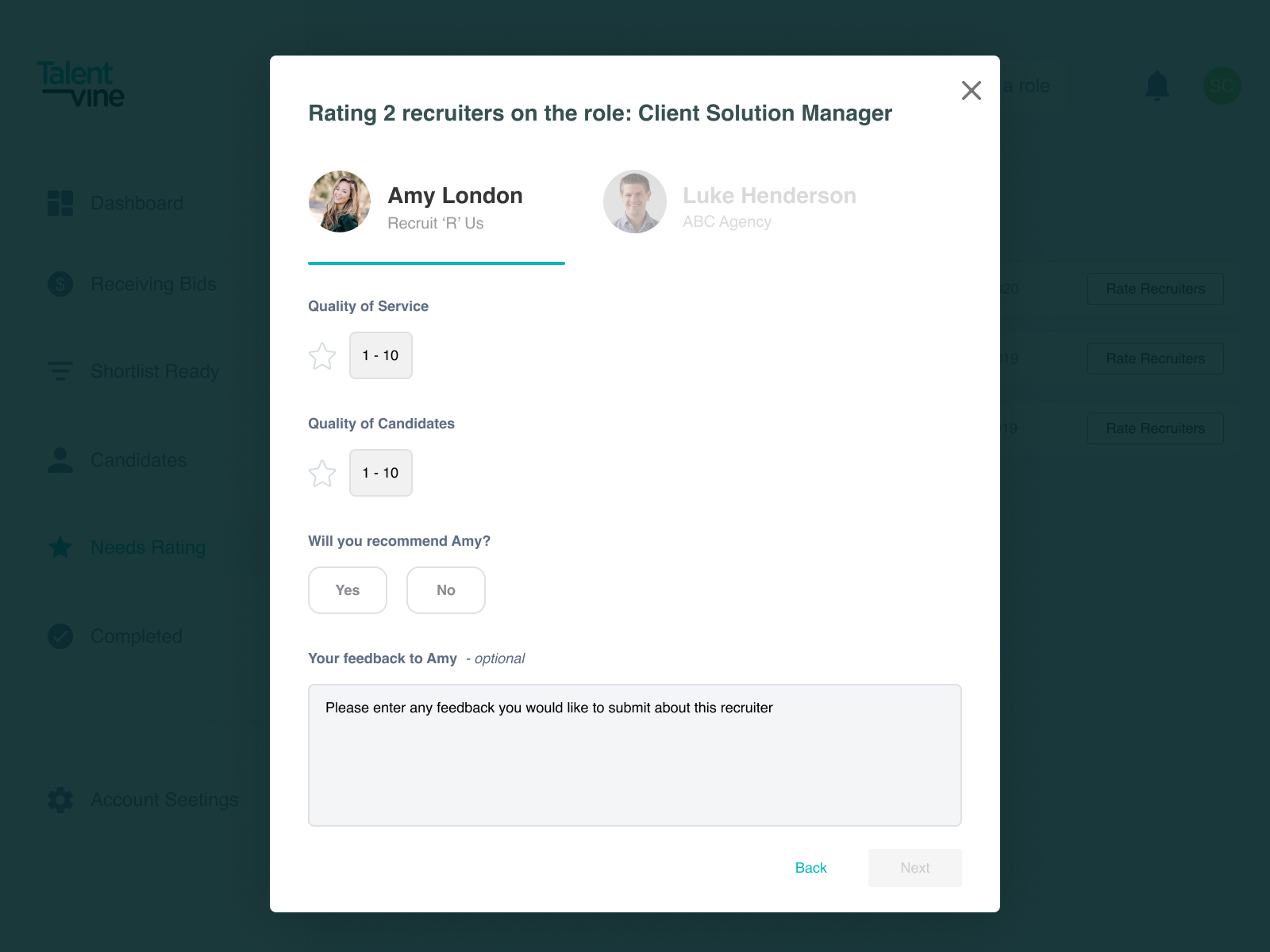
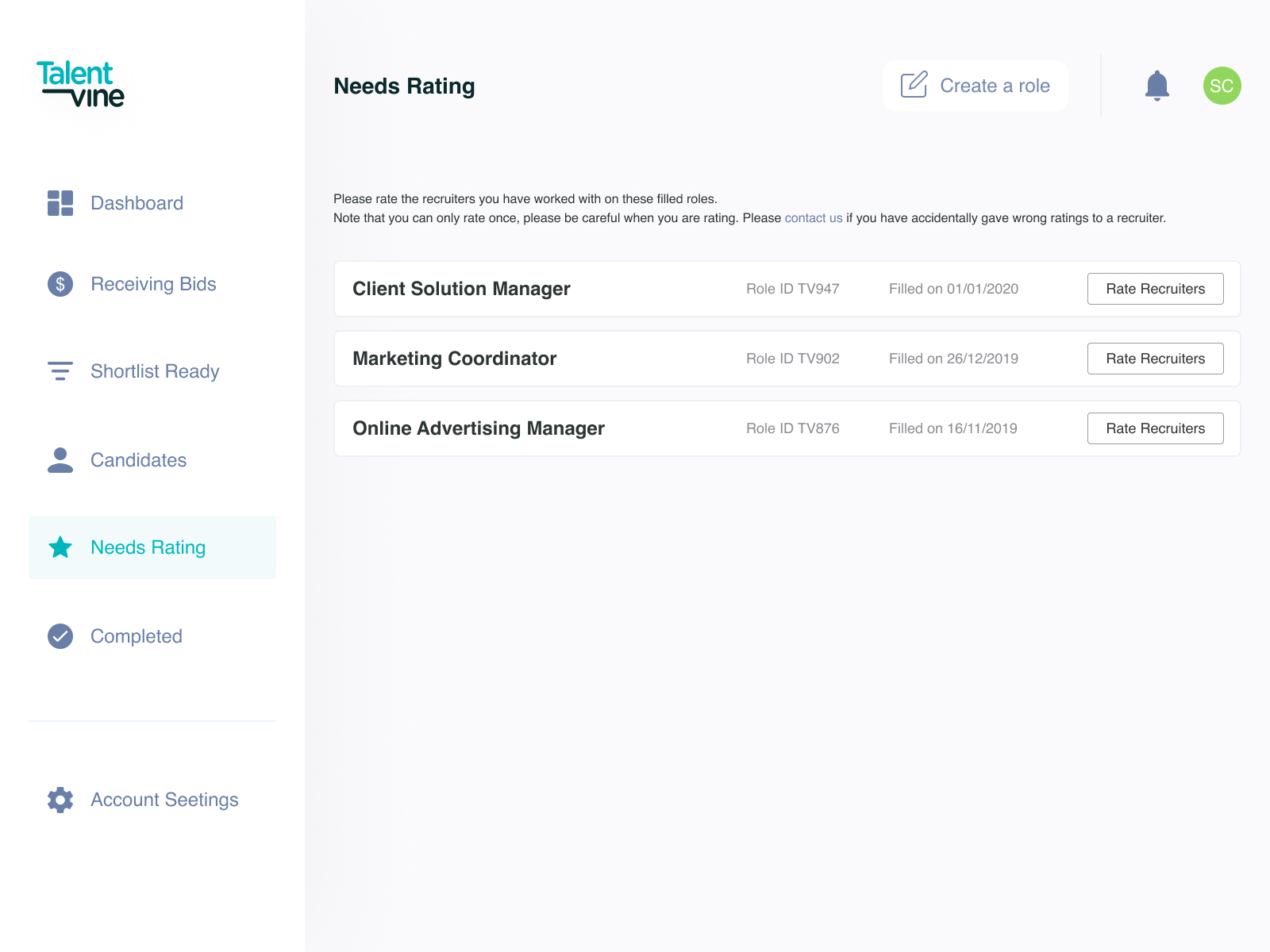
Needs Rating [ 评价猎头 ]
在上一步猎头提供的求职者中筛选求职者,最终完成岗位招聘后,在此 [评价猎头] 页面可以相应岗位合作过的猎头进行评价打分。



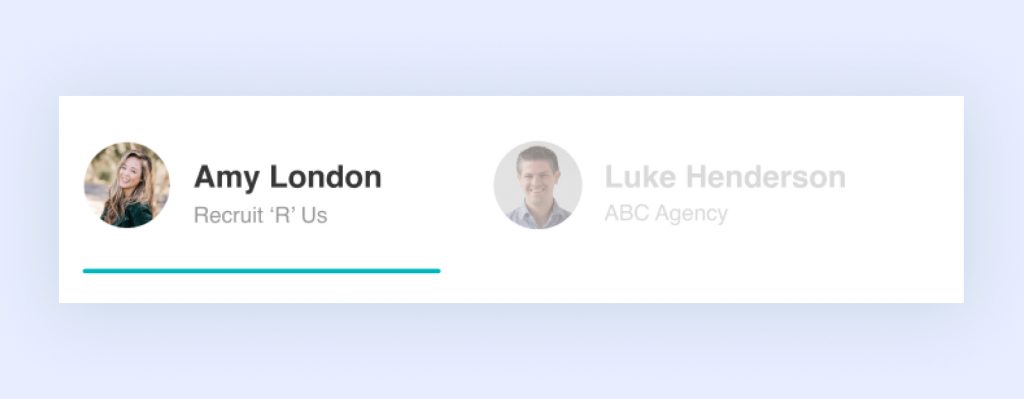
UX 用户体验设计细节

1、高光猎头头像、名字、下划线给用户提示当前在评价哪位猎头;
2、模糊化处理下面需要评价的猎头,提示用户待评价猎头数量;

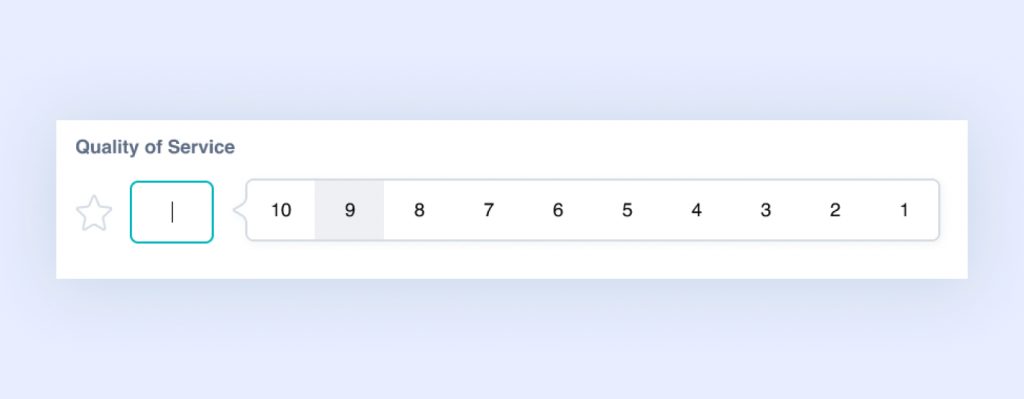
1、评分UI和UX 设计鼓励点击操作,减少键盘输入时间,加快评分速度;
2、从左到右 10-1 分降序排列,鼓励用户为猎头从高至低打分,且平台评价猎头评分一般保持在 8-9 分。
[评价猎头] UX 流程 Prototype
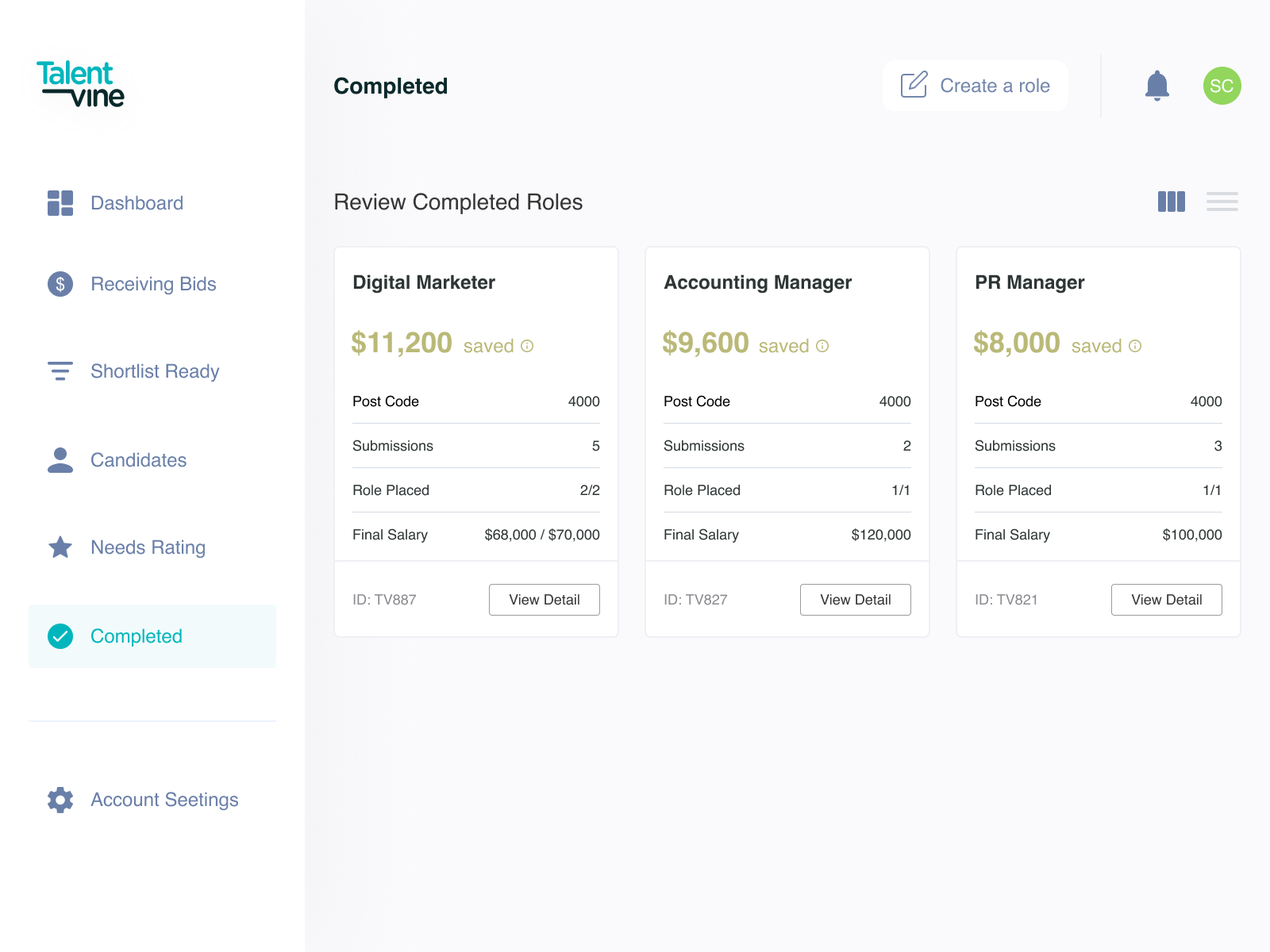
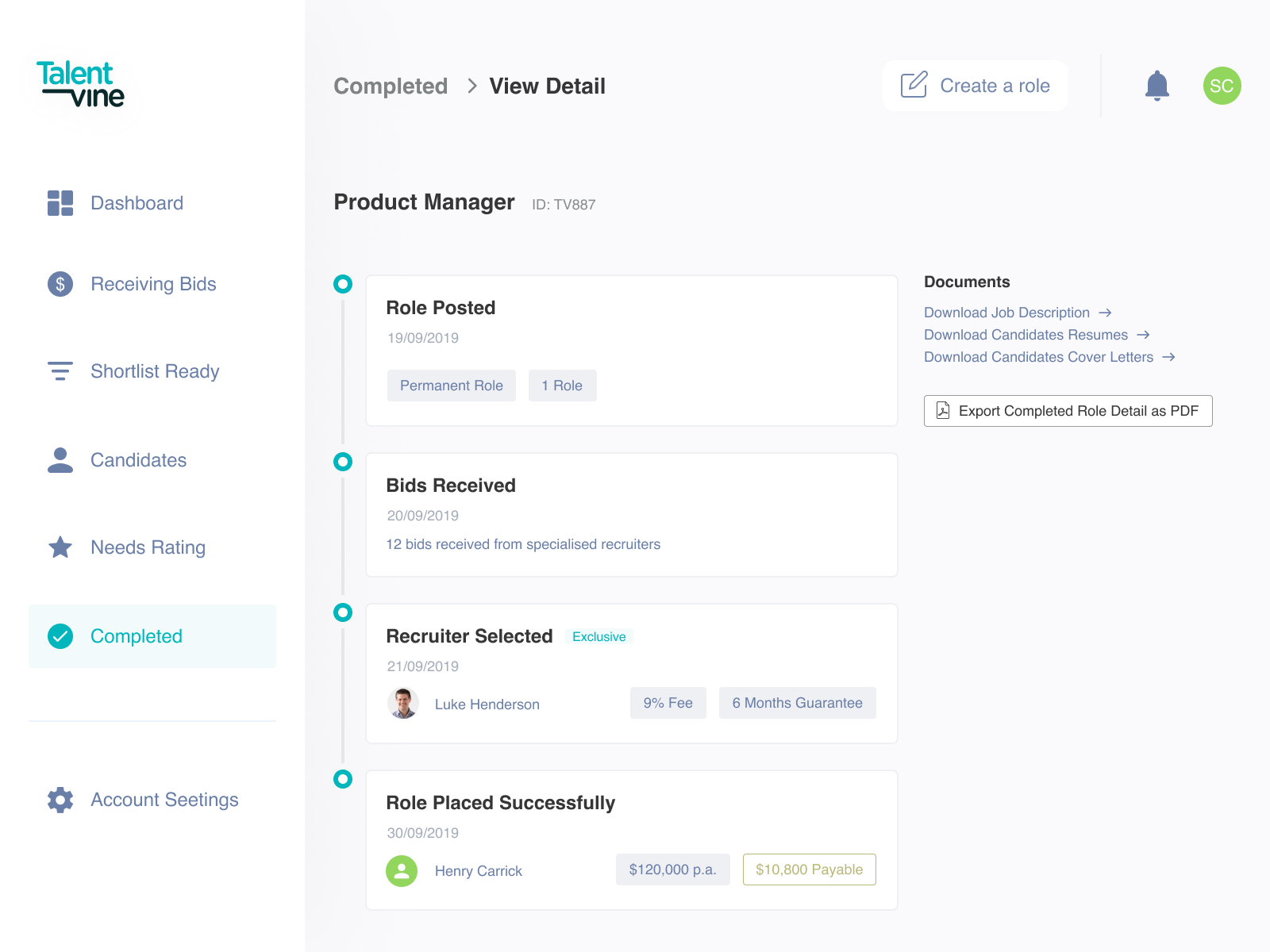
Completed [ 完成的招聘 ]
用户可以在此页面查看过去在平台上完成的招聘,改版后,用户可以查看招聘流程以及时间线并且导出为PDF文件。


为网站提供插图、图标设计、为市场部门提供图片设计发布与社交媒体和广告平台、设计公司宣传物料。








优化内容:
优化结果: